[GeoServer] 설치 및 실습 내용 정리
by 구설구설1. 제공되는 타일이미지 시각화(OSM 등)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Openlayers-baseMap</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script>
</head>html의 기본 설정 및 OpenLayers 라이브러리를 불러오는 코드이다.
<div style="width:500px; height: 800px; display: flex;">
<div style="flex:1;">
<div id="map" class="map" style="width: 100%; height: 70%;"></div>
<br>
<div>
<div>WMS Layer Data : </div>
<div id="info"></div>
</div>
</div>
</div>지도가 그려질 영역을 지정한다.
<script>
let layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
})
];layers 배열에 배경 지도를 정의한다.
ol.layer.Tile 객체는 지도가 타일 기반의 레이어를 나타낸다는 의미이다.
ol.source.OSM()은 OpenStreetMap 타일을 소스로 사용하는 것을 의미한다.
2. GeoServer 제공 테스트 레이어 시각화
let view = new ol.View({
center: [127.80418588898218, 35.88559485525495],
projection : 'EPSG:4326',
zoom: 7
});view 객체는 지도의 중심 위치, 좌표계. 줌 레벨을 정의한다.
center는 지도의 초기 중심 좌표를 설정한다.
projection은 좌표계를 EPSG:4326으로 설정한다.
zoom은 초기 줌 레벨을 설정한다.
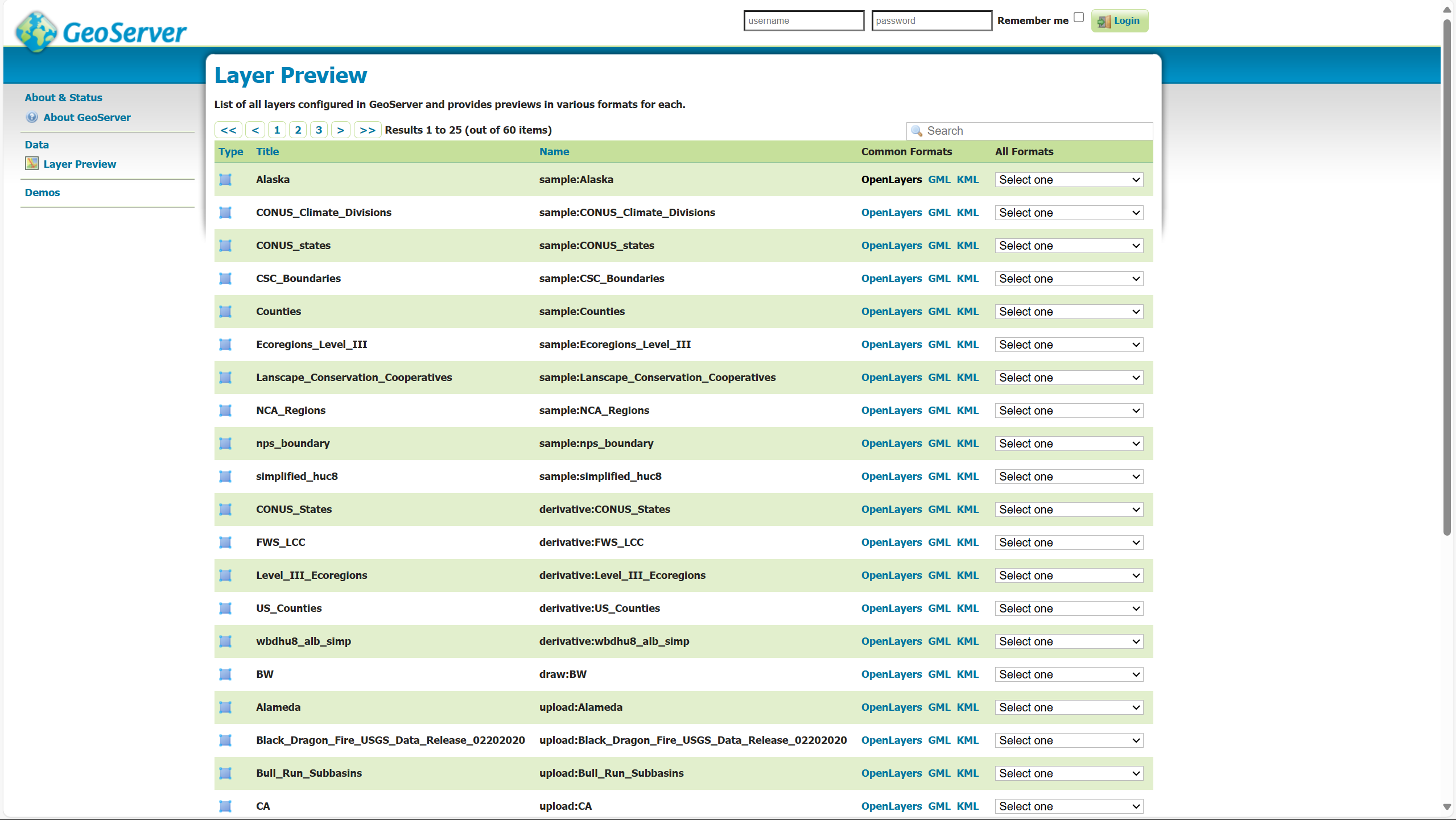
실행중인 GeoServer에 접속한 뒤 레이어 미리보기에 들어가면 GeoServer가 제공하는 레이어들을 확인할 수 있다.
(내 GeoServer가 아니여도 볼 수 있다.)

OpenLayers를 사용할 것이기에 이 창에서 원하는 래이어의 OpenLayers를 클릭한다.

이제 내가 보고 싶은 레이어를 미리볼 수 있다.
const map = new ol.Map({
layers: layers,
target: 'map',
id : 'map',
view: view
});
let source = new ol.source.ImageWMS({
url: 'https://labs.waterdata.usgs.gov/gdp_web/geoserver/sample/wms?service=WMS&version=1.1.0&request=GetMap&layers=sample%3ALanscape_Conservation_Cooperatives',
params: {
'TILED' : true,
'VERSION' : '1.1.0',
'TRANSPARENT' : 'true'
},
serverType : 'geoserver'
});
let Layer = new ol.layer.Image({
source : source
});
map.addLayer(Layer);source 객체는 WMS 이미지를 소스로 사용하는 레이어를 정의한다.
url은 WMS 요청을 보낼 서버의 URL을 지정한다.
아까 미리보기로 실행된 창의 링크를 가져오면 된다.
params 객체는 WMS 요청의 파라미터를 설정한다.
params 객체의 요소들 중 일부는 url에 포함해 사용할 수도 있다.
3. TIF파일 GeoServer 통해 시각화
TIF파일을 다운로드 받기 위해서 https://earthexplorer.usgs.gov/에 접속해서 회원가입 후 로그인하여 파일을 다운로드 받았다.
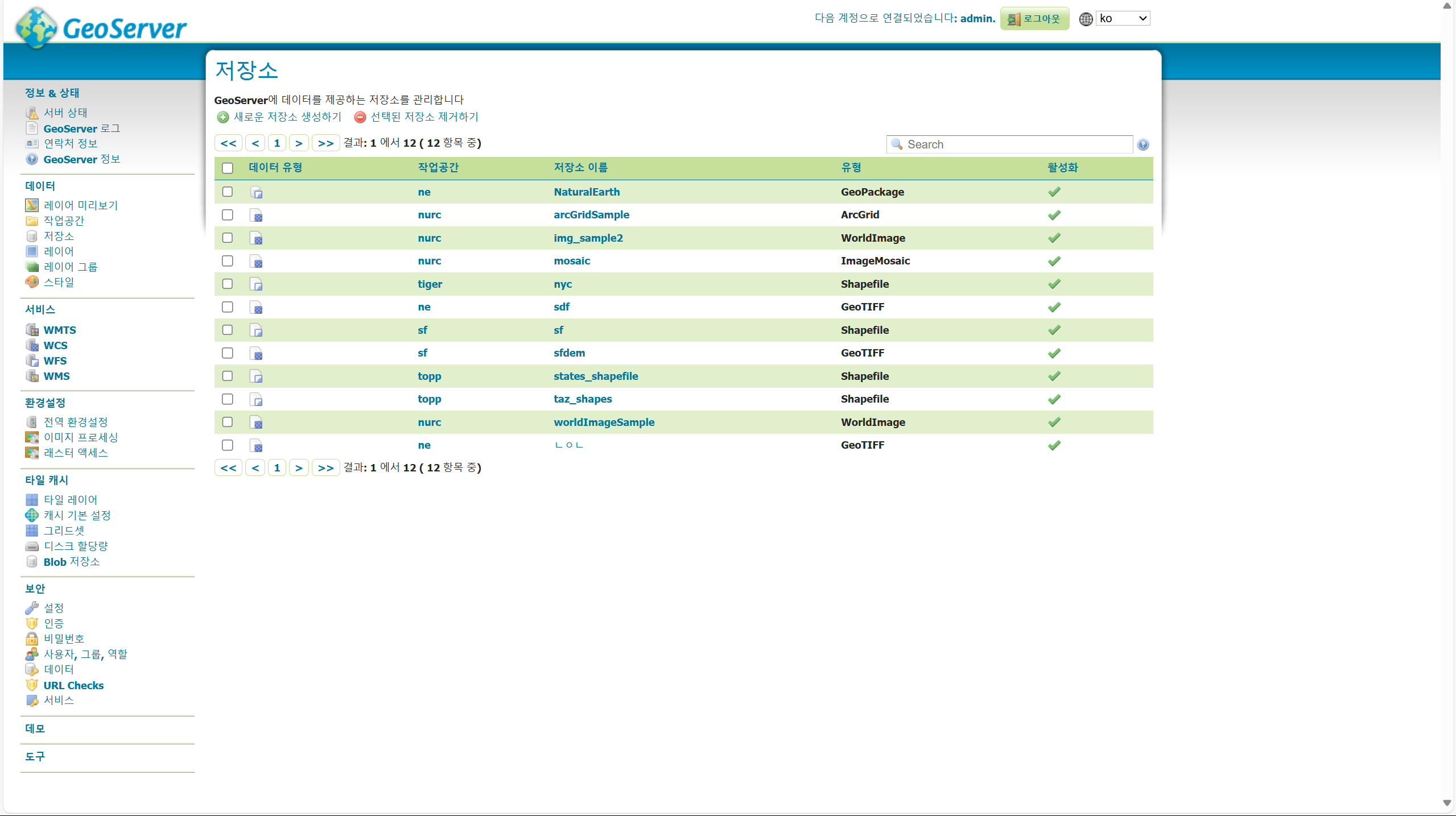
로컬로 실행중인 GeoServer에 접속한 뒤 저장소로 들어간다.

새로운 저장소 추가하기를 누른 뒤 다운로드 받은 TIF파일을 집어 넣는다.
이를 저장하면 맨 밑과 같은 저장소가 새로 생기며, 레이어 발행하기로 자동으로 넘어가진다.
레이어를 발행하면 끝이다.
그러고 난 뒤 레이어 미리보기에 들어가 내가 발행한 레이어가 정상적으로 보이는 지 확인할 수 있다.
나는 OpenLayers를 사용하기에 OpenLayers를 클릭했다.

그러면 이런 탭이 새로 열리며 내가 발행한 레이어를 확인할 수 있다.
이 레이어도 마찬가지로 url에 집어넣으면 레이어를 확인 할 수 있다.
4. 시각화 방식 변경 방법
현재는 ImageWMS로 TIFF파일을 불러오고 있다.
이 방법 대신 Tile을 사용해서 TIFF파일을 불러오려고 한다.
let wmsSource = new ol.source.Tile({
url: 'https://labs.waterdata.usgs.gov/gdp_web/geoserver/sample/wms?service=WMS&version=1.1.0&request=GetMap&layers=sample%3ALanscape_Conservation_Cooperatives',
params: {
'TILED' : true,
'VERSION' : '1.1.0',
'TRANSPARENT' : 'true'
},
serverType : 'geoserver'
});
let wmsLayer = new ol.layer.Tile({
source : wmsSource
});
map.addLayer(wmsLayer);Tile으로 변경하면 타일으로 TIFF파일을 불러올 수 있다.
이제 지도를 확대했다 축소했다 반복하면 타일들이 생성되어 지도를 구성하는 것을 볼 수 있다.
전체 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Openlayers-baseMap</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script>
</head>
<body>
<div style="width:500px; height: 800px; display: flex;">
<div style="flex:1;">
<div id="map" class="map" style="width: 100%; height: 70%;"></div>
<br>
<div>
<div>WMS Layer Data : </div>
<div id="info"></div>
</div>
</div>
</div>
<script>
// 배경지도 레이어
let layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
})
];
let view = new ol.View({
center: [127.80418588898218, 35.88559485525495],
projection : 'EPSG:4326',
zoom: 7
});
// WMS Layer 가 있는 Map
const map = new ol.Map({
layers: layers,
target: 'map',
id : 'map',
view: view
});
let source = new ol.source.ImageWMS({
url: 'http://localhost:8080/geoserver/ne/wms?service=WMS&version=1.1.0&request=GetMap&layers=ne%3ALC09_L2SP_115034_20240627_20240629_02_T1_ST_EMIS'
//url: 'https://labs.waterdata.usgs.gov/gdp_web/geoserver/sample/wms?service=WMS&version=1.1.0&request=GetMap&layers=sample%3ALanscape_Conservation_Cooperatives',
params: {
'TILED' : true,
'VERSION' : '1.1.0',
'TRANSPARENT' : 'true'
},
serverType : 'geoserver'
});
let Layer = new ol.layer.Image({
source : source
});
// let Source = new ol.source.Tile({
// url: 'https://labs.waterdata.usgs.gov/gdp_web/geoserver/sample/wms?service=WMS&version=1.1.0&request=GetMap&layers=sample%3ALanscape_Conservation_Cooperatives',
// params: {
// 'TILED' : true,
// 'VERSION' : '1.1.0',
// 'TRANSPARENT' : 'true'
// },
// serverType : 'geoserver'
// });
// let Layer = new ol.layer.Tile({
// source : Source
// });
map.addLayer(Layer);
</script>
</body>
</html>
참고
[GIS] GeoTIFF 파일로 지오서버에 레이어를 발행해보자. (tistory.com)
[Openlayers] Vector Layer 와 Image Layer - 2 :: 늦깎이 개발자의 공부 이야기 (tistory.com)
'기타' 카테고리의 다른 글
| [NPM] 한국어 로렘 입숨 (Lorem ipsum) 라이브러리 제작 (1) | 2024.09.16 |
|---|---|
| [OpenLayers] Map 객체 간의 이벤트 공유 (0) | 2024.08.30 |
| [OpenLayers] WMTS와 TileWMS, ImageWMS의 차이 (0) | 2024.08.28 |
| 서버 실행과 터미널 종료의 관계 (0) | 2024.07.29 |
| [GeoServer] 실습 과정에서 생긴 궁금한 점들 (0) | 2024.07.02 |
블로그의 정보
공부중임
구설구설